Design Overview
Notes
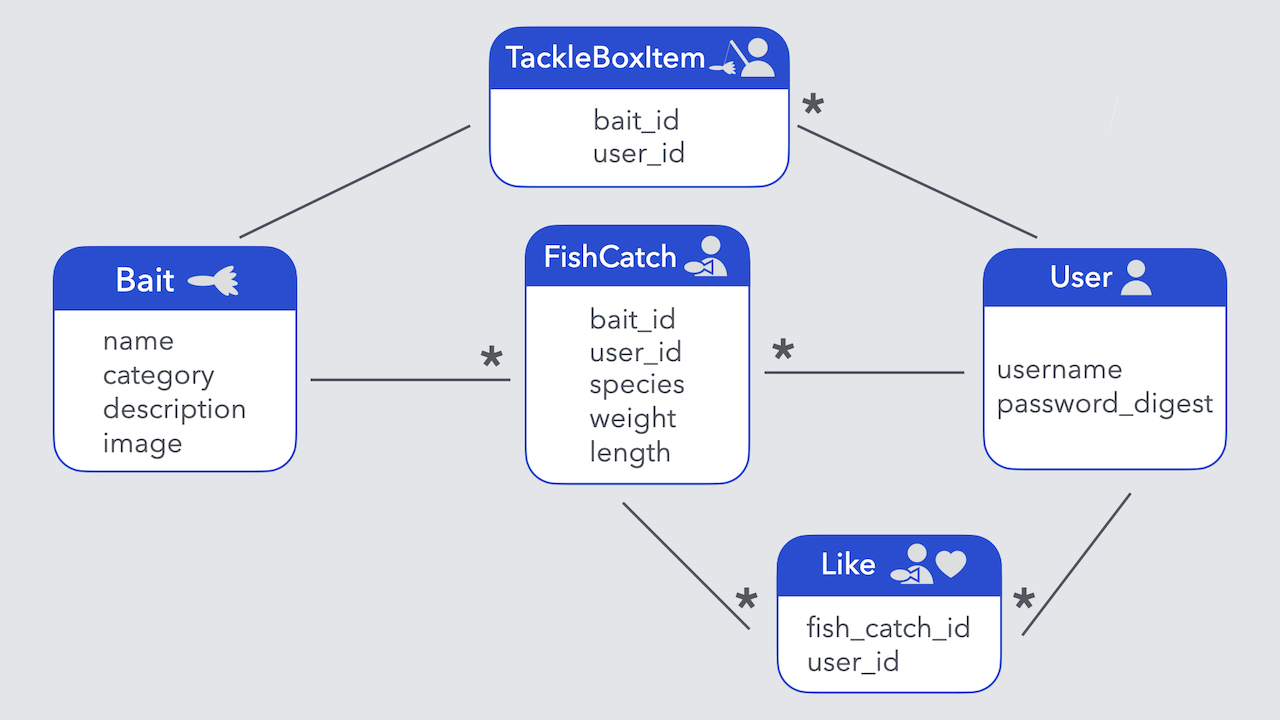
Data Model Overview
Take a Look-See Around the Code 👀
We'll explore the code in detail as we hotwire each page, but for now just take a glance at the models, controllers, and routes. You shouldn't find anything out of the ordinary—it's all typical Rails stuff.
In particular, have a look at the Gemfile and you'll see that Hotwire (Turbo + Stimulus) is already installed, as indicated by these two lines:
gem "turbo-rails"
gem "stimulus-rails"
In addition to the server-side Ruby code installed by these gems, Hotwire also includes client-side JavaScript code. It comes in two packages which are listed in the package.json file:
@hotwired/turbo-rails
@hotwired/stimulus
That's how you know the app already has Hotwire installed, although the app doesn't use any of it yet. ⚡️
And don't worry, coming up we have notes about installing Hotwire in your own app.
New to Rails?
Sorry, this course isn't for Rails newbies. Hotwire brings new front-end tricks to the Rails game, but assumes you're already comfortable with the fundamentals of Rails, including:
- ActiveRecord models and associations
- controllers and actions
- templates and partials
- REST routes
- and so on
But not to worry, we can help! In our popular introductory Rails course, you'll learn all the fundamentals and be ready for Hotwire. 🙌